2014年,对于设计行业来说,新兴力量依然保持着对旧势力的冲击。Sketch Vs Photoshop,Macaw Vs 传统网页设计工具,响应式思想继续发扬光大,扁平化得到广泛普及,简约主义也越来越流行。
因此,在2014年,对于产品设计师来说,有大量的新工具需要去适应、消化,工具固然重要。但更重要的是,思想上的变革——将设计带入生活,这正是本文的命题
作者:James De Angelis in Design Life
2014年异常美好,推陈出新,各种工具、各种思想,让我们设计起来更快更好。在阅读了大量设计趋势预测之后,结合我自身的经验,我决定写点东西,预测一下2014年的设计大方向。
1.原型设计的时代——更富动态性的设计、更加整体的设计




这一点趋势非常值得注意:无休无止的PSD、静态作品的时代马上就要终结。如果你的设计不是动态的、不可交互,那么你的作品立马会显得枯燥无味。
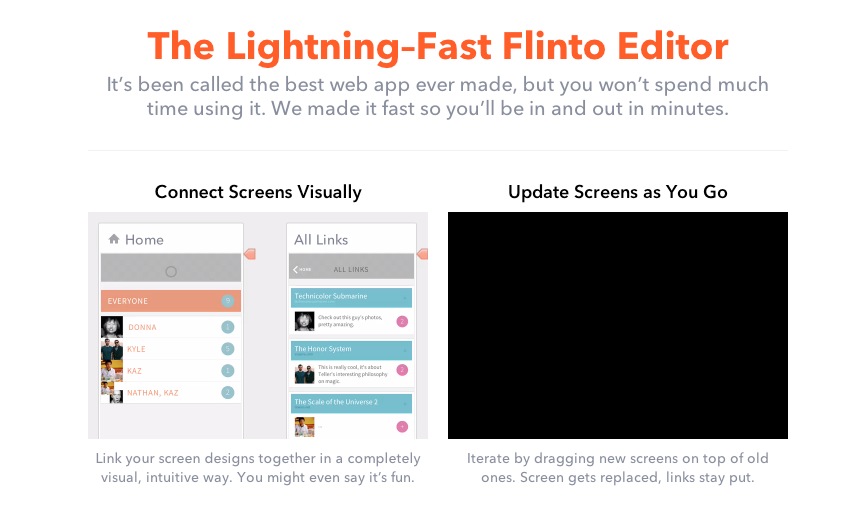
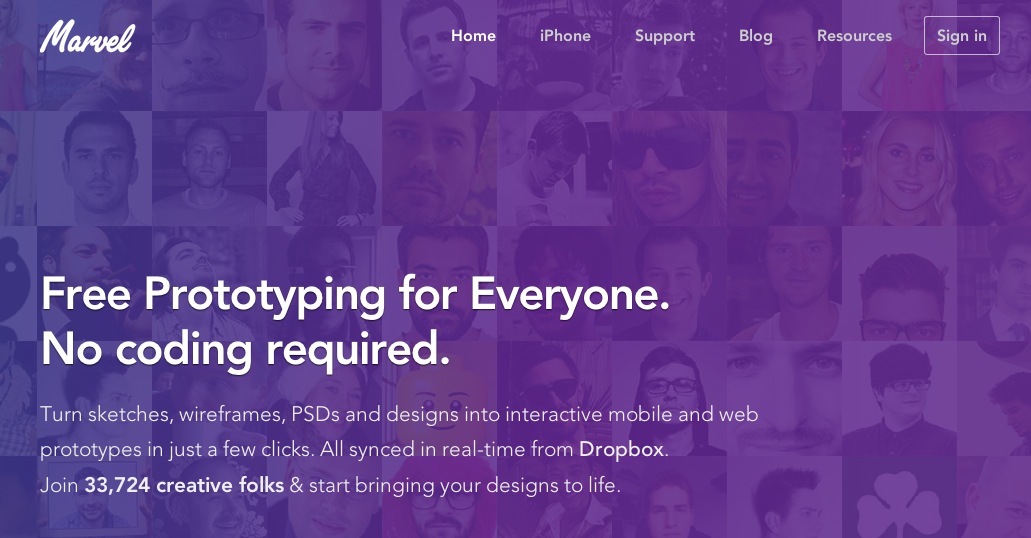
在过去的12个月里面,Flinto、Framer.js、Marvel以及Xcode的storyboard获得了设计师的青睐,使用这些工具,能轻松的让设计作品动起来。这些优秀的原型工具,可以帮助我们整合静态设计稿,规划流程。这样,当我们做完设计之后,可以更加全盘的考虑整体设计。用这些工具所整合的设计作品,看起来更像是完完整整的应用,而不是单纯的一页界面。
不但能够让我们设计师更整体的思考设计,同时也方便了与开发、产品对接,还方便了向客户展示设计稿——这一次,他们看到的设计作品不再是单纯的静态陈列了,你可以邀请客户来操作一下,真切地感受一下流程。
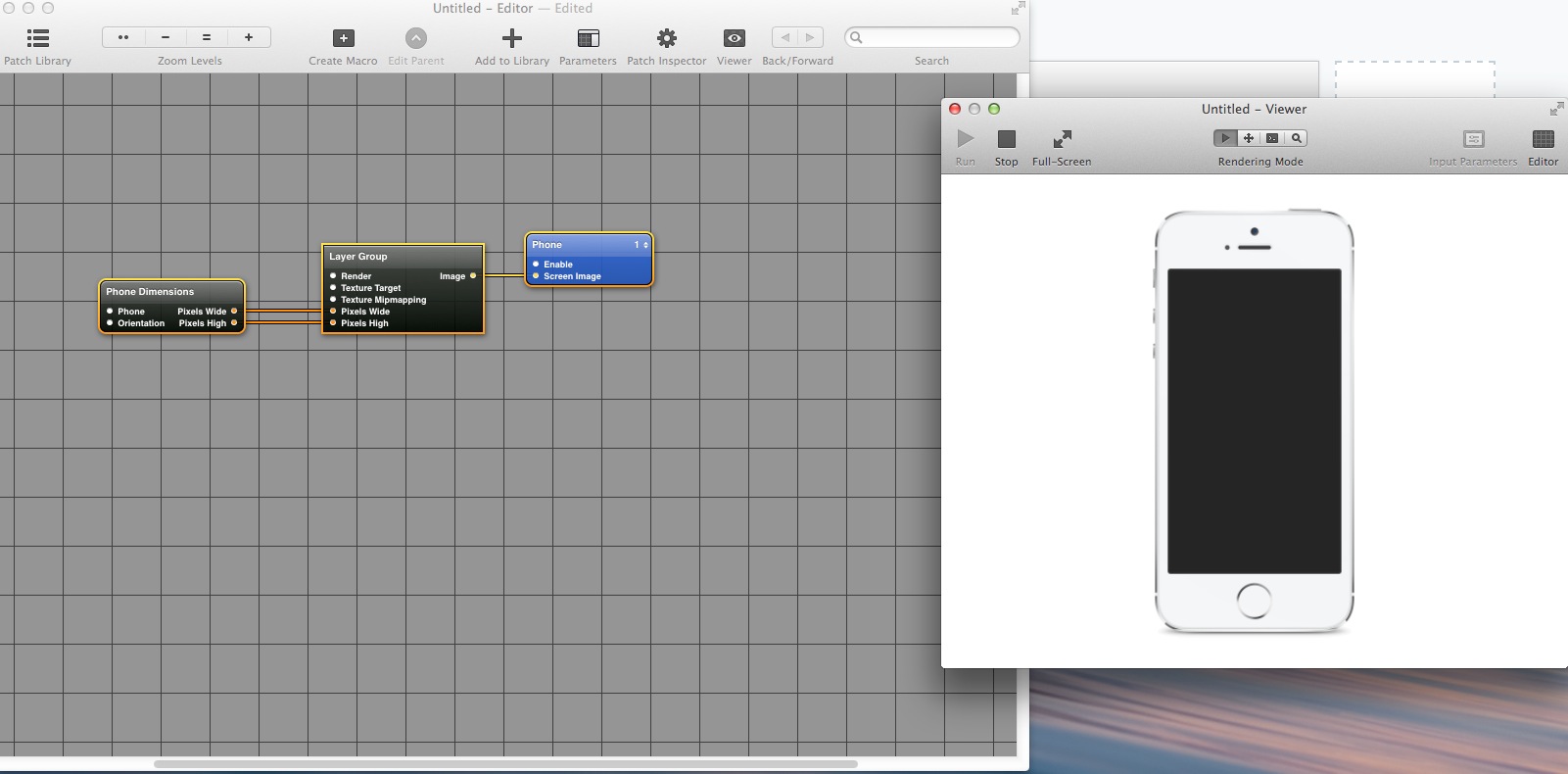
大家可能会问这样一个问题,这么多工具,到底选择哪个比较好?我个人的经验是:全部都用,Flinto的作用是,在设计的初期阶段,可以迅速的将多份设计稿有序组织,创建初步的转场流程,大致理解整个应用的层级,非常的便捷。Xcode的Storyboard比较耗时,但是能够让作品变得可输入、可交互,虽然用起来略微麻烦,但是用Storyboard制作的原型图好处是,一旦定稿,开发可以迅速利用Storyboard制作的原型图开始开发,提高了开发速度。Framer.js和Quartz Composer(最近大火的Origami插件可不要忘记)能够帮助设计师创造高保真的交互效果,不足之处在于比较难学。——掌握多种工具的好处是,在不同项目或项目的不同阶段中,我可以有取舍的选择工具,灵活设计,进而提高工作效率。

如果诸位下定决心,打算动手实践去学一学,那么不妨看看Meng To仁兄的博客,里面讲述了很多对设计师有用的Xcode知识。
2.从幕后到台前——交互设计走向风口浪尖

全面扁平之后,我们突然发现一个问题:大家做出来的视觉好像都差不多了。也就是说,视觉这个点,想要做的出彩很难。所以之前是“视觉处台前,交互处幕后”,而现在,要想让产品出挑,交互必须是亮点(以及用户体验)。用动态盘活视觉,用精心设计的流程来制造产品的线性故事感。
3.静态设计工具的衰落



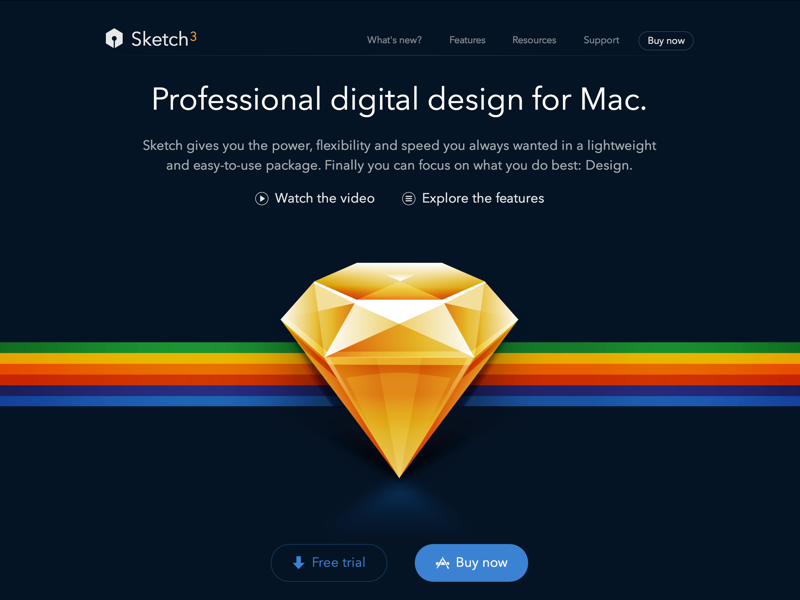
这是宏观趋势,不是说静态设计不重要。而是设计师会将更多的心思和时间花费在动态设计工具上,设计师会减少Sketch、PS、Macaw的使用时间,同时会花大量的时间在原型设计工具上。虽然可以用Sketch、PS、Macaw去进行创意探索,但是在真正的项目中,原型设计工具会帮助设计师迅速将设计稿整合进“浏览器”和“设备”中,进行评估、修改——更接触实际。
为什么这么说?因为上面提到过的原型设计工具,都可以把设计稿装进“浏览器”和“设备”中,进行真实模拟。
其一,PS和Sketch很好很强大,但是会用就足够了,设计的意义在于解决问题,不在于“雕花”。在大多数项目中,视觉设计仅仅占20%的分量,我们不能再“重视觉、轻交互”了,我们需要花费更多的心思去研磨“隐形的”交互性。
其二,使用原型设计工具,可以让我们更有效率的实现迭代。如果客户想让你帮忙设计应用,那么你给客户展示一堆静态设计稿,他根本无法提供真实的反馈。相反,若是用原型设计工具快速出原型,那么客户就能够更早、更多的提供反馈,这样,设计便不会偏离——相较“雕花”,这种设计方法能够更好地理解客户需求。
好的设计师知道自己有什么,能够理解客户需要什么,每一个项目都能知道限制所在,然后再去进行细节设计。
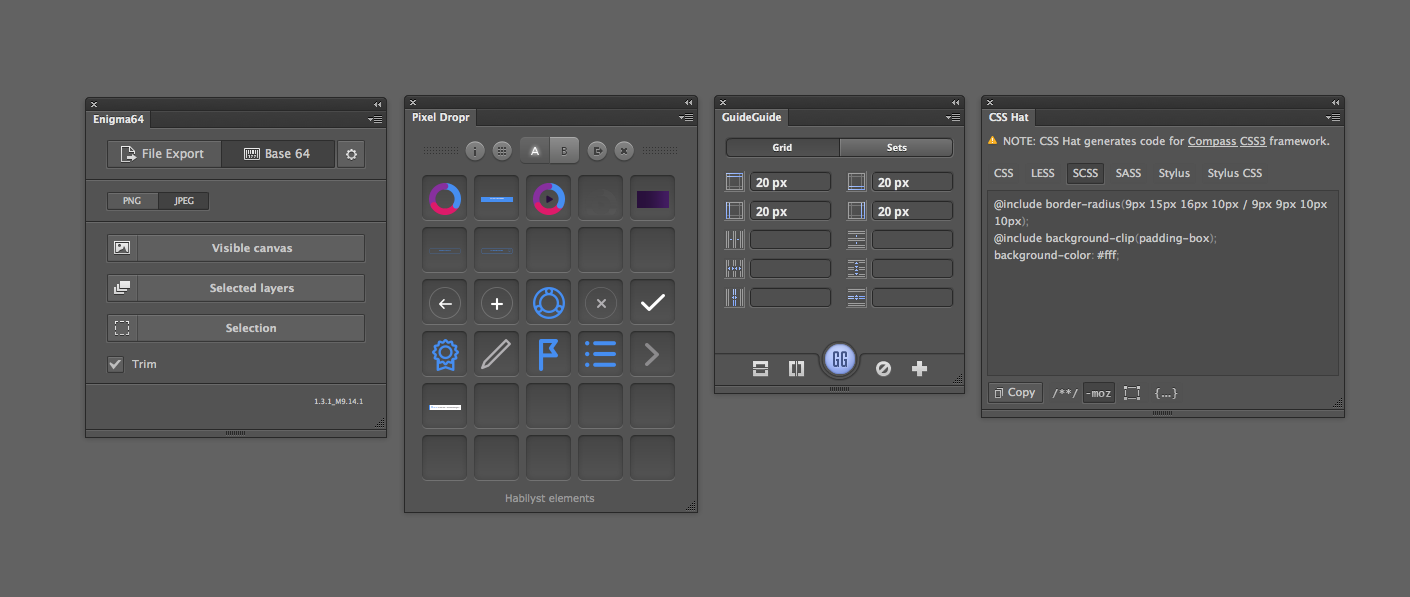
4.PS的扩展性不容忽视

虽然Sketch出了以后,都在唱衰PS,但是PS实际上越来越好用。各种插件应接不暇。像UI parade、Macrabbit以及Piffle这样的团队,从实际角度出发,出了很多实用的插件——比如切图、素材库、获取选择对象的CSS代码等等。Sketch再强,恐怕还是比不上“全副武装”的PS吧?PS的扩展性真的是太强大。
5.设计师爱上Git

听起来有点吓人——这里说的是背后的版本控制理念。既然互联网的理念是开源,那么为何不去上Github,给那些钻研新玩意儿的家伙提供点精良的设计呢。让你的设计为最新技术服务。
其二,Rails安装简便,Git也比较容易学了,像Treehouse和Codeschool这种教学站已经讲述的很全面了。稍微掌握后,设计师能更好地参与整个研发流程。
6.这是产品设计师最好的时代

回顾2013,我们发现很多人的观念已经发生改变,他们已经开始重视设计。
大大小小的设计组织、设计师社区不断为设计师谋福利、提高设计师水平。苹果的设计故事也被人津津乐道,这可能是设计师最好的时代。
希望本文能对产品设计师有所帮助。


